wp-codebox是一个国人制作的代码高亮显示插件,支持多种语言、代码下载、复制到剪贴板、代码框收放及后台默认属性设置。wp-codebox语法非常的简单,下面就为大家介绍wordpress代码高亮插件wp-codebox使用方法(包含语法详解)。
wp-codebox最新版下载地址:http://wordpress.org/extend/plugins/wp-codebox/
WP-CodeBox安装:
- 下载WP-CodeBox插件,将压缩包解压后,把文件夹上传到wp-content/plugins/目录下。
- 登录WordPress管理后台,点击“插件”找到上传的插件WP-CodeBox,激活该插件。
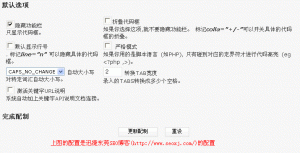
- WP-CodeBox插件激活后,在“设置”–>“WP-CodeBox“中设置相关信息,如下图所示
WP-CodeBox语法:
<pre lang=”LANGUAGE” line=”N” file=”download.txt” colla=”+”>代码内容</pre>
lang=”LANGUAGE”:LANGUAGE代表代码的语言,如ASP、PHP、Java等
file=”download.txt”:创建一个可下载的保存名称,这里的download.txt表示是下载文件的文件名(注:此文件由WP-CodeBox插件自动生成)。
line=”N”:开始行数。
colla=”+或者-”:” +“表示显示时展开代码,”-“表示显示时收缩代码。
wp-codebox使用方法:
在插入代码前,将wordpress 编辑器切换为“HTML编辑”模式,按上面语法插入代码即可!
WP-CodeBox插件示例代码:
<pre lang=”php”>
ecs_header(“Location: ./ “);
exit;
</pre>
ecs_header("Location: ./ ");
exit;
![]()
WP-CodeBox使用总结:通过上面这个例子,基本都可以对wp-codebox功能进行说明,此款插件使用起来还是非常方便的,不需要额外的操作,而且高亮显示的效果也十分的明显。
转载请注明:ww12345678 的部落格 | AX Helper » [转]wordpress代码高亮插件wp-codebox使用方法(语法详解)